🚀 A Inclusive travel booking platform designed to redefine inclusivity in the world of tourism & travel experiences. 🌏

UX Research, UI/Interaction (IxD) Design for tablet device, Wireframing, Low-High Fidelity Prototyping, Heuristic Evaluation, Design System, User Flow, Wireflow and Mockup.
👩🏻💻 My Role
March - June, 2022 (3 Months)
⌛ Duration
🌟 Project Overview
🎨 UX/UI/IxD Designers:
-
Bopha Sean (Desktop)
-
Nutthida Amorntiyanggoon (Mobile)
🤝 Team Collaboration
Figma, Miro, Balsamiq, Slack, Zoom, Google Drive/ Doc/Sheets/Slides, Photoshop
🧰 Tools Used
💜 Client Brief: Travel Booking Platform
Focus/scope: Design a booking travel app that is disability-friendly and accessible for everyone, e.g. people in wheelchairs, people with vision impairment, people who can’t afford to travel or have other conditions that make it difficult to travel and book "regular" tours.
Our Process 💎💎

THE CHALLENGE
💢 People with Disabilities Often Encounter Numerous Obstacles When Traveling & Booking — An Overlooked Market ✈️
🚀 Projected Significant Economic Shift & Growing market in Accessible Tourism Demand:
-
Accessible tourism demand set to double, reaching 14% of the population.
-
Potential $8 billion annual boost in tourist expenditure.
-
According to Tourism Research Australia, 7% of Australians are actively seeking accessible tourism experiences.
🌏 Key Challenges:
-
Accessibility needs are often disregarded in the travel industry.
-
There is an increased in challenges faced by individuals with disabilities due to limited awareness of accessibility and lack of accessibility platform, accommodations and services around the world.
-
Excluded from exploring the world due to lack of platforms and universal design.
📊 Statistics:
-
1 in 5 Australians have a disability = 4.3 million people.
-
$3.2 billion is spent annually on travel by individuals with disabilities.
✨ We aimed to address these challenges by enhancing accessibility to foster growth in a neglected market.

OUR SOLUTION
🌟 Intra: Accessible Travels ✈️
🌐 Where Everyone Can Enjoy Traveling Without Limitations 🌍
-
A dedicated travel booking platform designed for inclusivity with accessibility design at its core.
-
Ensuring a positive journey for everyone, overcoming disabilities and challenges to travel with confidence and joy.
Seamless Booking Process:
-
Streamlined booking with minimal actions and quick checkout.
-
Extensive information display for a seamless and efficient journey.

Accessibility at its Core:
-
Prioritizing accessible design for users of all abilities.
-
Seamless navigation for individuals with physical, visual, or any abilities.
Continuous Adaptation & Improvement:
-
Ongoing commitment to adapt and improve based on user feedback and emerging technologies.
-
Ensuring the platform evolves to meet evolving accessibility needs.


Empowering User Control:
-
Customizable features: adjustable brightness, text size, and sound volume.
-
Providing users with greater control to cater to individual preferences.
Inclusive Information Sharing:
-
Detailed hotel facilities, 3D views, and chatbot interaction.
-
Empowering users with informed decisions tailored to their specific needs.
Emphasis on Emotional Well-being:
-
Reviews with trigger cautions for a considerate and emotionally safe environment.
-
Mitigating potential distress and fostering a positive user experience.
🔍 Understanding the Complex Landscape of Inclusive Travel — The Problem & User Needs
01 RESEARCH + EMPATHISE
🌏 Initial Exploration: Diverse Disabilities Insights
-
Team members focused on specific disabilities (Autism, Dyslexia, Acquired Brain Injury, Mobility Loss, Elderly considerations).
-
Key insights shared for a comprehensive understanding of the target audience's needs and challenges in learning, cognitive, mobility, and visual impairments.

-
Broke down strategies, features, and accessibility considerations of our competitors.
-
Identified gaps and opportunities to set new standards for Intra.
-
Competitive analysis guided the design to make Intra more desirable and user-friendly to gain a competitive advantage. 🌐✨
📊 Competitor Analysis: 3 Key Players 🧐

We analysed and observed posts from Twitter, Reddit, Blogs, Google Reviews, Facebook, Travel Agencies and Medical Websites as they provided raw, real, unfiltered, inspiring and hardship stories about their day-to-day frustrations and struggles faced and aspirations when travelling.
-
Explored stories from paralyzed, mobility-challenged, stroke, cancer, accident, and spinal cord injury individuals.
-
Get direct insights from online platforms fueled empathy-driven design.
🌐 Online Ethnography: Analyzed 60 + Posts Uncover Real Stories & Perspectives 💻
🤝 Client Collaboration: Shaping Clarity & Meeting Requirements 🔗
-
Conversations refined our understanding based on client insights.
-
Focus shifted to designing for universal inclusivity, not just specific disabled groups.
-
Client's Insights refined our focus: "Design booking experiences as detailed as possible. Not just about designing specifically for disabled individuals. Aim for universal inclusivity for everyone.

🌈 Expanded Horizon: Beyond Disabilities
-
We recognise that inclusivity goes beyond disabilities so we extended our considerations to Pregnant women, Cultural diversity, Low-budget travellers, and those battling cancer, injury, and mobility loss.
-
Inclusivity became the heartbeat of Intra, embracing a travel experience for every user.

🌟 Our vision embraces an all-encompassing travel experience that caters to the unique needs of every user.
🚀 Research Objectives: Understand, Empathize & Strategize
-
Explore daily and travel challenges for people with disabilities.
-
Understand motivations for travel, research plans, and addressing obstacles.
-
Demographics & Impact Analysis: Investigate age, income, and types of disability.
-
Limitations Across Booking Process: Identify travel limitations and existing solutions.
-
Mitigation Strategies: Explore strategies to assist with challenges.
-
Understanding Able-Body Travel Process: Establish a comparative baseline by understanding travel from the able-bodied perspective.

🌐 Our Key Findings: Challenges & Complexity of Inclusive Travelling
02 DEFINE | SYNTHESIS + RESEARCH SUMMARY
Our research addresses the real stories people encountered that resonated with a shared struggle, reflecting the pressing need for a more inclusive approach to booking systems and travel experiences.
-
Insights from real stories shaped key features and design objectives for a more inclusive booking experience. 🌐
-
Determined to address challenges, Intra aims to create a platform that caters to diverse needs and experiences. 🌟
Proved Us Wrong: — Travel Has No Bounds
Initially we assumed paralysis or recovery from accidents might not be keen to travel,
We were wrong!
-
Research revealed that people with disabilities strongly desire to explore and travel the world despite facing more barriers.
-
Travel can build self-esteem, confidence and a sense of accomplishment for them.
Helped Set Our Mission — To foster a truly accessible journey for all
"Being paralyzed gives me added challenges, but I get satisfaction from overcoming them!" #10.
"Nine months ago, I was paralyzed. Now, I'm walking miles around the world – the happiest place on earth." #12.
"My husband had an accident with a motorcycle on his way to work. He had an L1 spinal cord injury, and we've been to 4 countries and 22 states." #50.
📌 Travel & Booking Constraints Faced
We revealed a range of challenges and main constraints users face. Illustrating not only their physical limitations and daily challenges but also hidden needs and pain points such as cognitive challenges.


❌ Lack of Assistance, Accessibility & Miscommunication: A Critical Void
-
Challenge: Some booking systems and services lack information and communication about accessibility services, functions, and accessible features for hotel, transport, and activities booking.
-
Impact: Frustration, discomfort, and exclusion from travel experiences.
"Most of the country is not provided any privilege for easy wheelchair access." #24.
"Hotels are not disabled-friendly; small lifts and limited accessibility via ramps pose significant challenges." #32.
"As a wheelchair user, many places have no ramps or elevators. Many hotels say they are handicapped friendly but most have steps or stairs." #40.
❌ Limited Accessibility Services & Features: Uncertainty & Incomplete Information
-
Challenges: Lack of companies specializing in accessible travel and incomplete information about accessibility measures.
-
Impact: Uncertainty, discouragement, and extra research efforts for potential travellers.
"I'm having trouble finding tour companies or agents who specialize in accessible travel." #18.
"I find it really difficult when I try to plan a holiday, so many difficulties." #22.
"Can anyone recommend a hotel in an area that has easy access to the prom and not too steep a hill?" #5.
❌ Mistreated & Frustrating Experiences
-
Challenge: Existing booking systems lack accessibility features, assistance, and consideration, leading to mistreatment.
-
Impact: Frustration, bad experiences, and discouragement for travellers with disabilities.
"Being paralyzed, I want to travel by air without the indignity of being manhandled into a cramped airline seat." #6.
"Faced staff ignorance during a sightseeing ferry ride with no elevator despite prior communication about accessible seats." #50.
"Hotels are not disabled-friendly; small lifts and limited accessibility via ramps pose significant challenges." #32.
02 DEFINE PHASE
🔍 Uncover the Complexity of Inclusive Travel & Project Goals that Aligns with Diverse User Needs & Desires 🚀
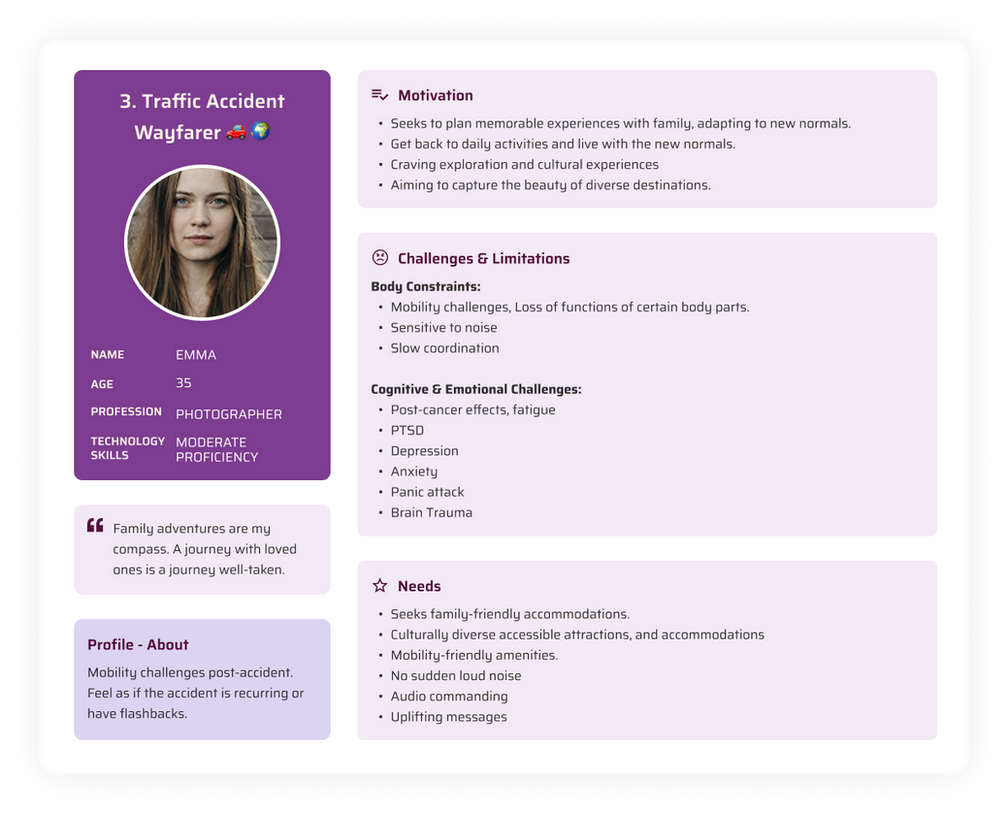
👥 4 User Profiles: Navigating Diversity in Travel 🌍
We Crafted four distinct user profiles with unique stories, needs, aspirations, and challenges.These protagonists of our design story, providing a human-centric lens for empathetic design decisions.
💡 How Might We's?
We utilized How Might We's (HMW) to reimagine and elevate the hotel booking experience. To spark innovative solutions and improvements.
-
How Might We:
-
Provide an Easier Booking Process.
-
Offer a More Considerate Booking Experience.
-
Prevent Errors in the Booking Process.
-
Display Sufficient Details Without Overwhelming Users.
-

🎯 Job to Be Done: Tailoring Experiences for Every Explorer's Unique Journey 🗺️
JTBD framework guided our user profile goals. Which ensured our design decisions align with user desires for a worry-free journey.
-
Booking with Confidence:
-
Job: Book with confidence with detailed accessibility information and needs.
-
-
Exploring Accessible Locations:
-
Job: Discover and plan locations and destinations with accessible routes.
-
-
Convenient & Inclusive Travel:
-
Job: Quick and reliable booking experience
-
-
Efficient Booking Despite Health Challenges:
-
Job: Efficiently book with clear information and a respectful tone."
-
Responsive Across Devices
-
Objective: Tailor the design to different devices for optimal user experience.
-
Actions: Defined a responsive plan ensuring a seamless experience that adapts across 🌐 Desktop, Tablet, and Mobile so users can browse and book their travels on all devices.
Each member was in charge of breakpoint screen size and booking section.
I was the lead designer for the
-
Tablet device was chosen for usability, and portable format ideal for users seeking to book detailed hotel information while on the go.
-
Accessibility Settings Design: For customizability and optimal booking experience.

🎨 Design System: Crafting Visual Identity & Consistency
04 DESIGN PHASE | DESIGN SYSTEM
👍 To Prevent Duplication of Efforts, Leads Quality Work at Efficient Speeds Shared Across Devices.
The Intra logo is a testament to our commitment to inclusive travelling. With a royal purple hue, the logo spells out "Intra," short for "Inclusive Travel".
✨ Logo

-
Why? Because Helvetica Neue is recognised for its high legibility and web-safe experience.
-
We adopted the Major Third (1.250) type scale to enhance hierarchy and readability for diverse screen sizes, it elegantly organizes content, making it a design winner.
📖 Font/Typography: Helvetica Neue - Readability 🔍

I was the lead designer for the UI components:
-
Icons: Crystal clear, intuitive, and universally recognizable icons pave the way for a delightful user journey.
-
Labels: Accompanying icons, and labels find their home either on the right side or bottom, ensuring clarity in navigation.
-
Button States: Wider buttons mitigate errors, fully rounded with a radius of 25 or 9 (device-dependent). Coloured buttons signify states and CTAs, with Moderate Purple leading the charge.
🖲️ UI Components: Icons, Labels, & Buttons 🌟

🎨 Colour Palette
-
Followed the 60-30-10 Rule to create a sense of balance and ensure users' eyes move comfortably from one focal point to the next.

-
Primary Colours - Shades of Purple: For contrast with colour text. Each shade serves a purpose.

-
Basic & Grey Shades: To differentiate different levels of hierarchy.

-
Indicator Colours: To guide users, conveying meaningful insights.

✏️ Sketches & Wireframes: Shaping Ideas & Concepts
My favourite part, was the collaborating and sketching with team members to visualize abstract ideas for Intra's travel booking system.
-
Objective:
-
Ideate, initial concept design, and interaction exploration.
-
Explore endless design possibilities 🎨.
-
🧠 Brainstorm & Ideate Initial Concepts & Layouts




Original Sketch
🔄 Portrait to Landscape Shift: Initially, I designed the tablet interface in portrait mode. However, considering user comfort during the 3D view, with team feedback I decided to pivot to landscape.
-
😌 User Comfort: More users prefer landscape mode for enhanced comfort.
-
⚪ More Space in Landscape: Allows for more white space, larger text, icons, and buttons, ensuring easy navigation.
-
🧊 Optimizing 3D View: Recognized the need for a 3D view, aligning with user expectations for a seamless interaction in the tablet interface.
🌟 My Design Decisions in a Nutshell: For Better Visibility, User Experience & Interactions.
Hand-sketch Wireframe




✍🏻 More Sketches, Iterations & Annotations
🌪️ After many paper sketches. I transitioned to sketching on my iPad using Procreate and went through 3 more design iterations for continuous improvement and refinement.
1. Hotel Booking Page
Action: Users start to choose and book their rooms and select additional services they want.
Team Feedback
-
Room selection should indicate that it is a scrollable list.
-
It might be a bit too crowded on the bottom.
-
Place the chatbot somewhere else.

3rd Iteration Design:
-
Is less confusing. The sections are more structured and clearer to navigate.

2. Settings Page
Action: Adjustable settings appear when the hamburger button is pressed. Users can change brightness, text size, sound, language and currency.
Team Feedback
-
If users need to change settings of brightness, text size and sound, users will have to tap and go to a new page to change their preference - Too many steps.

3rd Iteration Design:
-
I implemented a split view for a more easy experience. As it requires fewer steps and taps. With a selection indicator for clarification. Users don't have to go to a new page to adjust.

3. Chatbot Page
Action: Increase customer support and service. Assist users in choosing the right room. Able to ask specific questions and provide detailed info.
Team Feedback
-
What if the user forgot what they want to ask, they would have to close the chatbot look back at the hotel page and open the chatbot again and ask.

3rd Iteration Design:
-
I decided to go with this design as the feedback and research shows that users are forgetful. Hence having a split screen users don’t have to go back and forth.

4. Photo Gallery Page
Action: Photos are the best way to show the benefits of the hotel. Help users choose the right hotel. Select any image to show the photo gallery.
Team Feedback
-
Users might be confused with the other feature - the 3D view. No dots.
-
Like as the list of views of the hotels and the indication of where the user is viewing.

3rd Iteration Desgin:
-
The first iteration used the same design as the 3D view page, so to differentiate itself, I decided to go for a different design, to prevent confusion. I used a carousel to save space it's also intuitive and easy to use and navigate.

5. 3D View Page
Action: Photos are the best way to show the benefits of the hotel. Help users choose the right hotel. Select any image to show the photo gallery.
Team Feedback
-
Users might be confused with the other feature - the 3D view. No dots.
-
Like as the list of views of the hotels and the indication of where the user is viewing.

3rd Iteration Design:
-
I decided to use a split view rather an a drop-down for a more straightforward navigation experience.
-
It's self-explanatory with a selection indicator.
-
As a team, we thought the iteration 1 page layout was more suitable for the 3D view page.
-

05 DEVELOP PHASE | HI-FIDELITY PROTOTYPING
🚀 Creating a Functional, User-Centric Experience & Interactive Prototype 🖥️
Objective:
-
Create a visually appealing and functional robust prototype that seamlessly integrates inclusivity into every detail.
-
Make it as realistic as possible.
-
Ensure to incorporation of visual richness, and refining of user interactions and overall design.

04 DESIGN PHASE
📐 Wireframing: Visualizing the Skeleton & Layout & features
-
Objective: Establish the foundational structure and layout for Intra's interface.
-
Action: Transitioned from hand sketches to digital wireframes using Balsamiq.
-
Regular collaboration sessions allowed the design team to contribute insights and suggestions.
-
Gathered feedback from stakeholders to refine wireframes based on broader perspectives.
-
-
Key Elements Placement:
-
Placement of key design elements for intuitive navigation.
-
Defined the layout to ensure clarity and user-friendly interaction.
-
Annotations for Clarity and Insights:
-
To explain design decisions and functionalities.
-
Guided the design team and stakeholders, ensuring a shared understanding of wireframes' purpose and intricacies.


-
Chatbot is accessible everywhere so if users are onfused or unsure we are ready Assist 24/7 standby.
-
Responsive Split View: The left pane will show the page they are on. The bot will be answering based on the hotel selected.

-
Settings page appears when the user presses the hamburger button placed everywhere where users can adjust anytime they want.
-
Split View: For navigation convenience.
-
UI Slider Movement Design: For intuitive drag motion and precision to adjust settings. I considered if it should be snappy or continuous - Considering people with physical difficulties I decided to test and research more on the best option.
-


-
3D View Intuitive Controls: Pinch to zoom. Move your finger to control the view or use arrows.
-
Info Icon: Shows the instruction/tutorial on how to use and control.
🔄 Wireflows: Connecting the Dots & Flow of User Interactions
-
Objective: Illustrate user interactions and journeys for clear navigation and accessibility across devices. Ensure a seamless and intuitive flow across the booking process.
-
Strived for an efficient, logical, and enjoyable journey for users from exploration to confirmation.

06 TESTING + IMPLEMENTATION
🌐 Heuristic Evaluation & Usability Testing To Validate Inclusivity & Iterate Design Decisions 🔍
Objective: To gain valuable insights and feedback to improve and identity areas to refine, enhance usability by assessing the effectiveness and ensure our design aligns with user needs to avoid errors and confusion.
📝 Usability, A/B Testing, Heuristic Evaluation: Tested with 3 Real Users & 3 Designers
We test to improve the usability of our user interfaces by identifying and addressing common usability issues.
Our tests are based on Jakob Nielsen's 10 Usability Heuristics for interaction design, unveiling insights from various perspectives.
-
We tested with a diverse audiences: From travel lovers to industry experts and UX/UI designers.
-
Additional A/B Testing (Real-World Comparisons): During the high fidelity prototype I designed more iteration designs and design variantes to test, to allow me to understand user preference.

05 USER TESTING + IMPLEMENTATION | SUMMARY
🛠️ Iterations Made Based on Testing & Feedback 🗂️
1. Hotel Booking Page Iteration Evolution
2. Chatbot Page Iterations Evolution
Removed Icon & Rounded Edges For Less Distract
-
Less distraction.
-
More intuitive and clear
Chagned Chat Bubble Design
-
Less typing is needed.
-
Faster and better user experience.
Re-implemented Chat Options Section
-
A larger with less detail icon button, so it’s large enough to be easily tapped.
-
Better finger precision to prevent errors
Used Minimal Icons (Send Button)
-
I repositioned the card's direction from a horizontal to a vertical view.
-
Fits the split section without changing the size of the components and font sizes.
-
Better scrolling experience
Repositioned Card Direction & Changed Card Layout
-
Keep design and buttons consistent.
-
To prevent overflows.
-
Users can easily tap, for better finger precision to prevent errors.
Plus & Minus Button
Iteration 2 (Final)

Card Desgin
The orginal Hotel Booking Page especially the card design won't fit in a split screen or it will be too scramp so I need to redesign the whole layout to be more responsive.

Feedback from Testing:
-
Need to redesigning the card,
-
Hard to read with the smaller text
-
The card will overflow the split screen.
-
The dropdown list is hard better to use counter buttons.
Iteration 1

Bigger Plus Minus Buttons & Reomoved the Room Selection
-
For bigger target and touch areas.
-
44 pixels wide and 44 pixels high to be easily tapped by users.
Feedback from Testing:
-
Users thought this design was better than the drop-down as it’s more direct.
Removed & Resized
Feedback from Testing:
-
Users suggested removing the currency selection as there is already one on the settings page.
-
Larger cards to space out content.
Bigger Buttons for Concistency
Iteration 3 (Final)


Dropdown Menu with Currency List
-
Allow users to easily change to their currency and or compare currency prices.
Modal/Background Overlay: Reservation Calendar
-
Clear to the user how to use it.
-
Fewer distractions.
-
Straightforward Call to Action button.
-
Splitting up tasks into smaller steps.
Hotel Service Provided
-
Intuitive label with recognizable icons to provide extra information and clarity.
Dropdown List (Number of Rooms)
-
The drop-down list would be an inconvenience to select and doesn't work or look good in a card design.
Clearer Price & Clarity
Feedback from Testing:
-
Users thought the drop-down overflows the cards.
-
Closer to reality. From the total cost to the room cost per night
Iteration 2



Reservation Calendar
Feedback from Testing:
-
Distraction, can't concentrate.
-
Too over whelming.
-
Messy.
Small Plus Minus Buttons
Dropdown List (Number of Rooms)
Feedback from Testing:
-
Hard to tap.
-
The button is too small.
-
Hard for people with disabilities to tap.
'Select' CTA Button Animation
I decided to make the process even clearer for the user I added a button animation.
-
To help user confirm their room selection. With indication in the footer.
-
For better feeback.

Iteration 1

3. Settings Page Iterations Evolution
🔧 Despite the positive feedback there were major design changes & decisions made. Here is a glimpse of the changes made:
Added Instructions before using the feature.
-
Teaches users how to use the 360 view feature.
-
Ensure user is not going in blindly. For clarity.
Select Section Indication
Iteration 2 (Final)

Removed Floor Plan Feature
Feedback from Testing:
-
An unrealistic floor plan needs to account for furniture.
-
Don't know the purpose of the floor plan, it's unnecessary.
I decided to remove the floor plan for less confusion and complicated.
Iteration 1

4. 3D View Page Iterations Evolution
Resized Left Panel (Navigation)
-
Allow more space for the right panel (settings). So settings can more spread out, less crowded and overwhelming.
Removed Volume Settings based on user feedback
-
User can drag more comfortably.
Resized Left Panel (Navigation)
Iteration 2 (Final)

Applied CTA Button Animation
-
For better feedback and an indication that the setting has been applied.

Needs to Remove
Feedback from Testing:
-
Unrealistic volume can be deleted because you can directly adjust the volume on the device.
-
Consider elimating screen brightness and sound.
Repostioned for visuability
-
Compared to the wireframes I changed the position of the custom setting indicator for alignment and clean look.
.png)

Added Currency Page
-
Users may be from anywhere in the world allowing them to change currency and comparing prices is necessary.
-
Search bar for easy search.
-
Labels and icons for clarity.
(Used the same layout for the lanauges Page)
Iteration 1

FINAL PROTOTYPE + RESULT
🎨 Final Designs
User Flow
🚀 Figma Prototype:

🚀 Next Steps: Building Tomorrow's Inclusive Travel
07 NEXT STEPS
1. Implementation Rollout:
-
Real-World Debut: Transitioning from prototype to a live platform, unveiling Intra to the world for tangible user interactions and community impact.
-
Work with developers, and get investors.
2. Continuous User Feedback:
-
Feedback Loops: Establishing channels for continuous user feedback, ensuring real-world usage insights continually refine and improve Intra's design.
-
Plan to test with people with diabilities, people in the travel industry and designers to ensure it's fully accessible by adding more accessiblity settings.
3. Adaptive Evolution:
-
Agile Adaptations: Remaining agile, Intra will adapt and expand features in response to user needs and emerging technologies, pushing the boundaries of accessible travel.
4. Community Collaboration:
-
Inclusive Community: Forging partnerships with user communities, disability advocates, and travel industry stakeholders to foster a truly inclusive travel ecosystem.
-
Create Awareness for the travel industry to use and input their hotel details in our platform.
02 DEFINE PHASE | DESIGN OBJECTIVES
✔️ Design Objectives: Ensure Seamless, Accessible Experience & Onboarding Booking Process.
Visual Accessibility Features
☀️ Adjustable Brightness: Reduce eye strain for users with visual impairment and light sensitivity.
📐 Adjustable Text Size: Accommodate readers of different ages and users with visual impairments.
📋 Accessible Font & Colour: Enhance readability for users with varying needs.
Audio Features
🔔 Sound notification feedback: For users with poor hearing.
🗣️ Speech-to-Text: Assist users with hand coordination challenges.
📖 🔊 Read-Aloud (Text-to-Speech): Aid users with limited vision or difficulty reading.
Bigger Buttons & Target Size
Objective: Ensure easy clicking, interaction, and visibility for everyone.
Why: Assist users with weak arms, trembling hands, or visual impairments.
Leverage Color & Contrast
Objective: Avoid eye strain and enhance aesthetic appeal.
Why: Provide a comfortable viewing experience for visually impaired users.
Language & Clarity
Objective: Use appropriate language considering user sensitivities and ensure overall clarity.
Why: Foster an inclusive and respectful communication style while providing a straightforward user experience.
Reduced Cognitive Load
Objective: Deliver concise and digestible information to minimize cognitive overload.
Why: Enhance user comprehension and prevent information overload for users with fatigue, short attention spans, or limited visual abilities.
Minimal Actions & Error Prevention
Objective: Provide low physical effort to mitigate fatigue.
Why: Create an optimal user-friendly experience by reducing steps, clicks, cognitive load, and chances of errors for all users.
Efficient Navigation, Wayfinding
Objective: Ensure straightforward booking to reduce fatigue and improve focus. Ensure consistent navigation and smooth transitions between sections.
Why: Offer a predictable and familiar journey, minimizing confusion for an overall positive experience.
Instructions, Reviews & Trigger Caution
Objective: Provide clear instructions and tooltips. Alert users about potentially distressing content or bad experiences.
Why: Ensure users are emotionally prepared and feel safe when using Intra to book and travel.
Quick & User-Friendly Booking
-
Objective: Ensure a swift check-out process and minimal information display for efficient transactions.
-
Why: Accommodate users facing fatigue, cognitive challenges, or seeking quick, extensive options.

Followed WCAG Guidelines & Accessibility Design Standards.

Responsive Grid Layout — Consistent & Scannable
-
We decided to utilize this standard set of grid systems for flexibility and alignment. This was critical in ensuring we could design and build quickly and consistently.

🎓 Lessons Learnt: Reflecting on the Intra Journey 🌈
08 REFLECTION
The Intra project offers many lessons, blending creativity, empathy, inclusivity, leadership, and continuous learning. We reflect the insights gained from users led the path forward, inspiring future projects dedicated to breaking down barriers and creating a more accessible world for all. 🌍✨

Prioritizing Accessibility (WCAG):
-
Navigating the complex world of WCAG accessibility standards became a cornerstone. Intra's commitment to inclusivity meant learning and implementing these features seamlessly.
Guiding the Team to New Heights & Skills:
-
Teaching a team unfamiliar with Figma, design thinking, and UX/UI presented an opportunity to lead and inspire. Assisting them in navigating these complexities enhanced the collaborative process.
Continuous Skill Enhancement:
-
Intra was also a personal growth journey, enhancing my UX/UI and Figma skills. Each challenge became an opportunity for improvement, and the iterative process strengthened my expertise and design skills.
-
Objective: Meticulously designed a journey that prioritizes clarity, ease of use, inclusivity and user-friendly experience.
-
Action: We had lots of brainstorming collaboration sessions and listed features, steps, and pages for our design flows. This ensures a purposeful and efficient navigation experience.
Let's embark on a step-by-step exploration of how users navigate through our platform:
🌐 User Flow: Navigating Accessible Booking Experience

We envisioned Intra eventually covering searches and bookings for Hotels, Flights, Restaurants, Transport, and Activities. Due to time constraints, we decided to prioritise hotel booking for initial development.